如何利用【百度地图API】,制作房产酒店地图?(下)——结合自己的数据库...
本文共 4699 字,大约阅读时间需要 15 分钟。
原文: '.$row["price"].'元 '.$row['title'].' '; $arr_point .= 'new BMap.Point('.$row["point"].'),'; $maker .= 'var marker'.$i.' = new BMap.Marker(point['.$i.'],{icon:myIcon});'; $addverlay .= 'map.addOverlay(marker'.$i.');'; $ops .= 'var opts'.$i.' = {offset : new BMap.Size(0, -25), title : \''.$row['title'].'\'};'; for($m = 0;$m < $row["level"];$m++) { $img .= " "; } $infoWindow .= "var infoWindow".$i." = new BMap.InfoWindow(\"
"; } $infoWindow .= "var infoWindow".$i." = new BMap.InfoWindow(\"
摘要:应广大API爱好者要求,写了一篇利用自己数据库标点的文章……
---------------------------------------------------------
一、先按照前两篇文章那样,做好静态文件。
请看两篇文章:
1、
2、
二、建立自己的数据库。
需要存入以下信息:经纬度、名称、地址、电话、价格等。
API爱好者们还可以添加其他数据,按照相同的办法储存和读取。
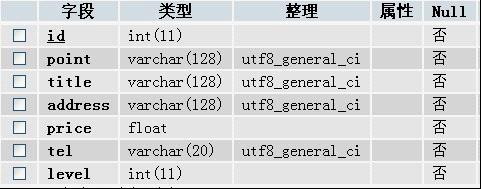
1. 创建数据表:y_map
SQL语句:
CREATE TABLE IF NOT EXISTS `y_map` ( `id` int(11) NOT NULL, `point` varchar(128) NOT NULL, `title` varchar(128) NOT NULL, `address` varchar(128) NOT NULL, `price` float NOT NULL, `tel` varchar(20) NOT NULL, `level` int(11) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
来看一下创建好的数据库。

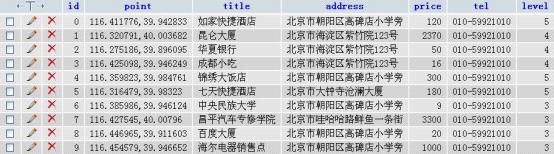
2. 插入数据
这里我插入了十条自己的数据。名称地址电话价格,我还放了评价。用level来表示。level为5,评价就有5颗星。
id是顺序插入的。
point,请用坐标拾取工具,拾取百度坐标:
SQL语句:
INSERT INTO `y_map` (`id`, `point`, `title`, `address`, `price`, `tel`, `level`) VALUES (0, '116.411776,39.942833', '如家快捷酒店', '北京市朝阳区高碑店小学旁', 120, '010-59921010', 5), (1, '116.320791,40.003682', '昆仑大厦', '北京市海淀区紫竹院123号', 2370, '010-59921010', 4), (2, '116.275186,39.896095', '华夏银行', '北京市海淀区紫竹院123号', 50, '010-59921010', 4), (3, '116.425098,39.946249', '成都小吃', '北京市海淀区紫竹院123号', 16, '010-59921010', 4), (4, '116.359823,39.984761', '锦绣大饭店', '北京市朝阳区高碑店小学旁', 300, '010-59921010', 5), (5, '116.316479,39.98323', '七天快捷酒店', '北京市大钟寺沧澜大厦', 180, '010-59921010', 5), (6, '116.385986,39.946124', '中央民族大学', '北京市朝阳区高碑店小学旁', 9, '010-59921010', 3), (7, '116.427545,40.00796', '昌平汽车专修学院', '北京市哇哈哈路鲜鱼一条街', 3300, '010-59921010', 3), (8, '116.446965,39.911603', '百度大厦', '北京市朝阳区高碑店小学旁', 20, '010-59921010', 3), (9, '116.454579,39.946652', '海尔电器销售点', '北京市朝阳区高碑店小学旁', 1000, '010-59921010', 3);
来看一下数据库的样子:

三、如何改HTM为PHP,并结合数据库?
1、数据库连接
/** * 连接数据库 */ $mysql_server_name="localhost"; // 数据库服务器名称 $mysql_username="root"; // 连接数据库用户名 $mysql_password="root"; // 连接数据库密码 $mysql_database="map"; // 数据库的名字 // 连接到数据库 $conn=mysql_connect($mysql_server_name, $mysql_username,$mysql_password) or die("Could not connect: ".mysql_error()); // 从表中提取信息的sql语句 $strsql="select * from y_map"; // 执行sql查询 $result=mysql_db_query($mysql_database, $strsql, $conn);
2、如何获取查询结果?
在这里,定义了标注、图片、信息窗口内容,以及经纬度数组。
// 获取查询结果 $arr_point = '['; $maker = ''; $ops = ''; $i = 0; while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) { $img = ''; echo ' 地址:".$row['address']." 电话:010-59921010 口碑:".$img." 详情>>
\", opts".$i.");"; $addEventListener .= 'marker'.$i.'.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow'.$i.');});'; $i++; } $arr_point = substr($arr_point , 0 , -1).']'; ?>
3、定义好信息后,需要把js用php语句拼起来。
拼接字符串时,注意要保持与静态文件里js的代码一致。
var point = '.$arr_point.'; '; // 坐标点 echo $maker; // 创建标注 echo $addverlay; // 将标注添加到地图中 echo 'map.setViewport(point); '; // 调整地图的最佳视野为显示标注数组point echo $ops ; echo $infoWindow ; echo $addEventListener.' ' ?>
这样,就可以自动循环,从自己的数据库里,读取数据了。
信息窗口内容,也是自己定义的。
四、全部源代码
酷讯酒店地图 var point = '.$arr_point.'; '; // 坐标点 echo $maker; // 创建标注 echo $addverlay; // 将标注添加到地图中 echo 'map.setViewport(point); '; // 调整地图的最佳视野为显示标注数组point echo $ops ; echo $infoWindow ; echo $addEventListener.' ' ?>'.$row["price"].'元 '.$row['title'].' '; $arr_point .= 'new BMap.Point('.$row["point"].'),'; $maker .= 'var marker'.$i.' = new BMap.Marker(point['.$i.'],{icon:myIcon});'; $addverlay .= 'map.addOverlay(marker'.$i.');'; $ops .= 'var opts'.$i.' = {offset : new BMap.Size(0, -25), title : \' '.$row['title'].'\'};'; for($m = 0;$m < $row["level"];$m++) { $img .= "
"; } $infoWindow .= "var infoWindow".$i." = new BMap.InfoWindow(\"
地址:".$row['address']." 电话:010-59921010 口碑:".$img." 详情>>\", opts".$i.");"; $addEventListener .= 'marker'.$i.'.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow'.$i.');});'; $i++; } $arr_point = substr($arr_point , 0 , -1).']'; ?>
转载地址:http://hacra.baihongyu.com/
你可能感兴趣的文章
20180925上课截图
查看>>
IO输入/输出流的简单总结
查看>>
JavaScript之DOM-9 HTML DOM(HTML DOM概述、常用HTML DOM对象、HTML表单)
查看>>
技术成长之路(一)
查看>>
中国北方国际五金城硬件选型
查看>>
php.exe启动时提示缺少MVCR110.dall 64位 window系统 解决
查看>>
判断是否为数字方法
查看>>
[翻译] EF Core in Action 关于这本书
查看>>
js Uncaught TypeError: undefined is not a function
查看>>
数据库存储引擎
查看>>
[2019.2.13]BZOJ4318 OSU!
查看>>
版本号带两个小数点的,如何比较大小?( NSStringCompareOptions )
查看>>
QCustomplot使用分享(三) 图
查看>>
什么是java?
查看>>
WPF路径动画(动态逆向动画)
查看>>
Low Level Reader Protocol (LLRP) 简介
查看>>
[Micropython]TPYBoard v10x NRF24L01无线通讯模块使用教程
查看>>
mysql中show processlist过滤和杀死线程
查看>>
最新Sublime Text 2 激活 汉化
查看>>
基础数据类型之字典
查看>>